
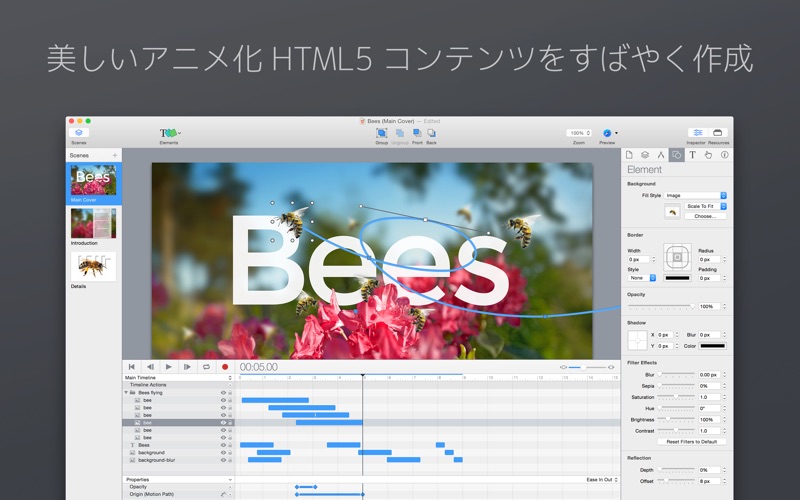
Hype を使うと、美しいインタラクティブなアニメ化 Web コンテンツを作成できます。Hype の HTML5 出力は、最近のすべてのブラウザ、および iPhone や iPad などのモバイルデバイスに対応しています。コードを書く必要はありません。
*** アプリ内課金を通じて Hype プロフェッショナルへのアップグレードが可能 ***
Hype は、Web ページ、インフォグラフィック、プレゼンテーション、デジタルマガジン、広告、iBooks、教育用コンテンツ、アプリプロトタイプ、ポートフォリオ、アニメーション GIF、ビデオ、Web サイト全体、その他さまざまなものに使用できる魅力的なアニメーションを作成するために、一流のデザイナーによって愛用されています。Hype は 2011 年のマックワールドエディターズチョイス賞を受賞しました。
プロトタイプからプロダクションまで、Hype を使えば、奥の深いインタラクティブメディアを作成できます。
すばやいアニメ化:
• 使いやすいキーフレームベースのアニメーションシステム
• 便利な記録モードにより、必要に応じてキーフレームを自動作成
• ベジェパスを使って自然なモーションカーブを作成
• 組織やフロー用のシーンを作成
• 複数の同時タイムラインのパワーを利用してアニメーションを実行
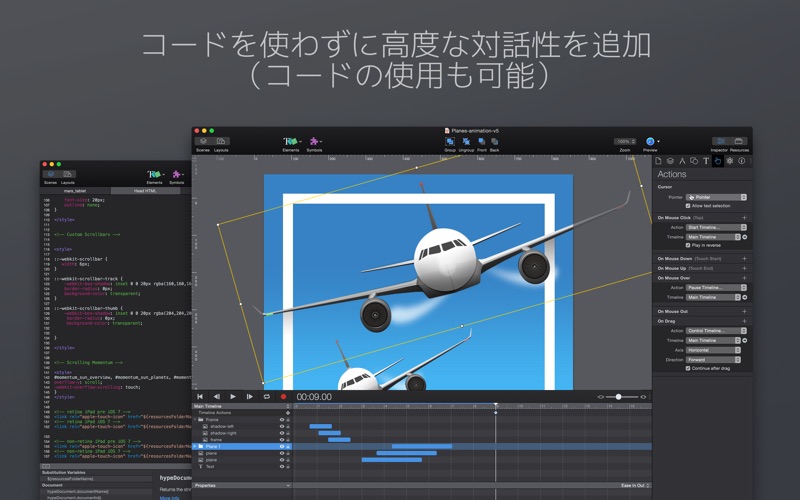
対話性の追加:
• アクションハンドラでタイムラインを開始/制御、シーン間を移行、またはカスタム JavaScript を実行
• タップ、クリック、アニメーションイベントに応答するアクションハンドラを視覚的に作成
美しいコンテンツの作成:
• WebKit ベースの WYSYWIG シーン編集
• インテリジェントなガイドライン、配置、およびサイズ変更ツール
• ビデオやオーディオを簡単に統合して、魅力的なマルチメディア書類を作成
• 最先端のエフェクト:ぼかし、色相シフト、明度、彩度、シャドウ、反射、3D 変換
• プロジェクトに Google フォントを追加、または独自の CSS Web フォントを使用
• 画面に合わせてコンテンツのサイズを変更できるフレキシブルなレイアウトシステム
• Retina 画像のサポート
モバイルに最適:
• Hype の HTML5 出力はモバイルデバイスで快適に機能
• スワイプアクションやタッチアクションを簡単に追加
• ドラッグイベントをタイムラインの位置に関連付けて、優れた対話性を実現
• 無料の iOS 対応コンパニオンアプリである Hype Reflect を使って iPhone や iPad でプロジェクトをレビュー
• Hype Reflect のミラーモードを使って編集内容をライブで確認
コードによる拡張:
• 任意の要素の innerHTML を編集
• ユーザの操作によってトリガされるカスタム関数を書くための JavaScript エディタ
• Hype の JavaScript API を使用してシーンやタイムラインなどを制御
HTML への書き出し:
• 最新の HTML5、CSS3 スタイル、および JavaScript を出力
• IE 6 から最新の Chrome まで、あらゆるブラウザに対応したコンテンツ
• 書類のすべてのリソースおよび JavaScript を含む自己完結型ディレクトリ
• 3 行の HTML をコピーアンドペーストすることで既存のページに統合
• 広告に最適、モバイルで高速:最小の書類はほんの 24 KB(圧縮済み)、必要なネットワーク接続は 3 つのみ
Hype では以下の形式への書き出しも可能:
• iBooks Author ウィジェット
• ビデオ
• アニメーション GIF
理由は macOS:
• macOS アプリとして Cocoa で作成(10.8 ~ 10.12 をサポート)
• 新しい macOS 機能を導入、Retina ディスプレイで映える
===================
Hype Pro はアプリ内課金を通じて入手できます。これにより、Hype 3 に以下のパワフルな機能が追加されます。
• レスポンシブレイアウト
• フィジックス
• 再使用可能な要素を作成するためのシンボル
• マスターコンテンツ用の永続シンボル
• ビューポート
• 高度な書き出し
• 「ダーク」インターフェイステーマ
• 編集可能なタイミング関数
• グリッドシステム
• 再配置可能なインターフェイス
• テンプレート
• 動作
• OAM ウィジェットへの書き出し
Hype Pro のロックは「Hype」>「Hype プロフェッショナルにアップグレード」を通じて解除できます。